Adding a facebook like button is pretty straight forward these days. If you use the link below and follow the basic steps.
https://developers.facebook.com/docs/reference/plugins/like
Here are the steps you need to do
1. Choose URL or Page
Pick the URL of a website or Facebook Page you want to use with the like button.
2. Code Configurator
Paste the URL to the code configurator and adjust settings like the width of your like button. Click the Get Codebutton to generate your like button code.
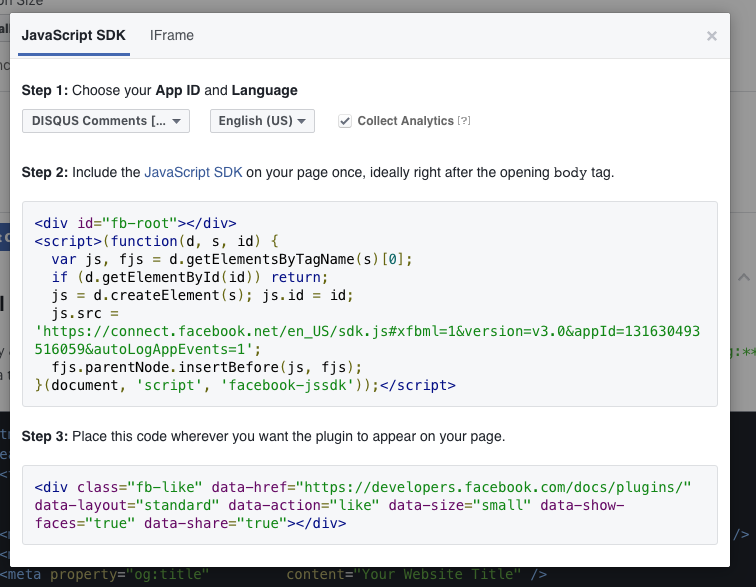
That will look like this

3. Copy & Paste HTML snippet
Copy and past the snippet into the HTML of the destination website.
The top section of the code goes at the beginning of the body and the bottom section of the code goes wherever you want to put the like button whether its on a page, post or widget.
A video tutorial 3min 22secs in length showing how easy it is to add a facebook like button to a regular post or page. This will allow viewers of the page or post to mention it on their facebook page driving more traffic and links to your website. Uses the facebook developers tool.Link below is to tool that creates the code needed
https://developers.facebook.com/docs/reference/plugins/like
I’ve been building WordPress websites for over a decade, spoken at conferences around the world, and taught countless people how to build and maintain their sites.
I know its a jungle out there finding the right people for website development.
But I’m here to help.
Author Profile – Tony Cosentino





